SpringMVC中的自定义消息转发器(HttpMessageConverter)和SpringMVC中的文件上传。消息转发器在日常开发中是比较常用的,其可以灵活的将用户发过来的消息按照自定义的格式进行解析,然后将解析的数据映射成Model,下方会给出自定义消息转发器的详细内容。聊完消息转发器,我们还会聊一下Spring中MVC的文件上传的操作。详细的内容请看下方介绍。
一、自定义消息转发器
接下来我们将实现自定义消息转发器,在自定义消息转发器时,我们需要基础Springframework中的AbstractHttpMessageConverter这个抽象类。这个抽象类中就定义着我们自定义消息转发器所需要的方法。我们将这些方法进行重写就好。
1.创建消息转发器的类
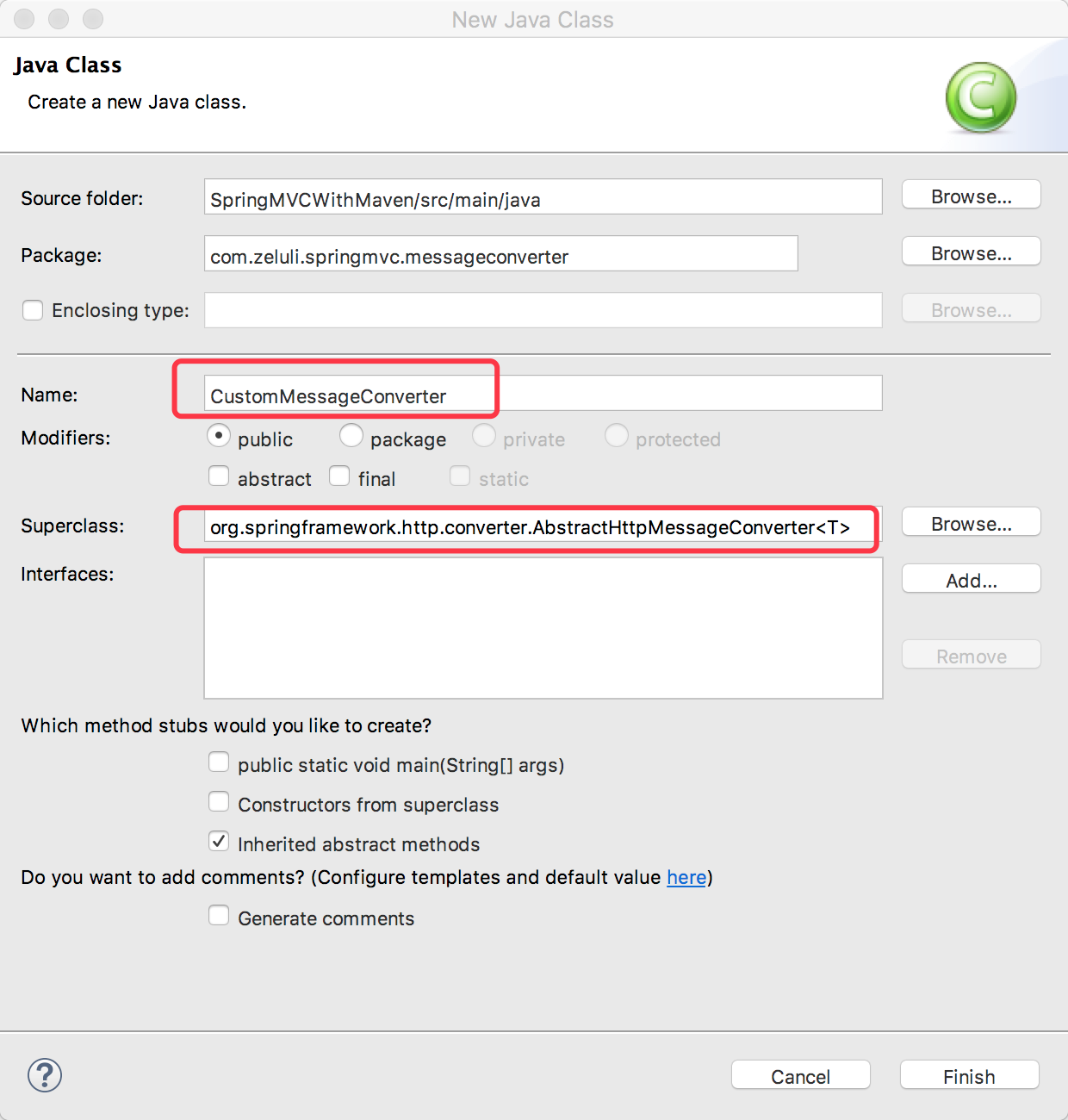
下方就是我们创建自定义消息转发器的过程,我们将其命名为CustomMessageConverter类,如下所示:

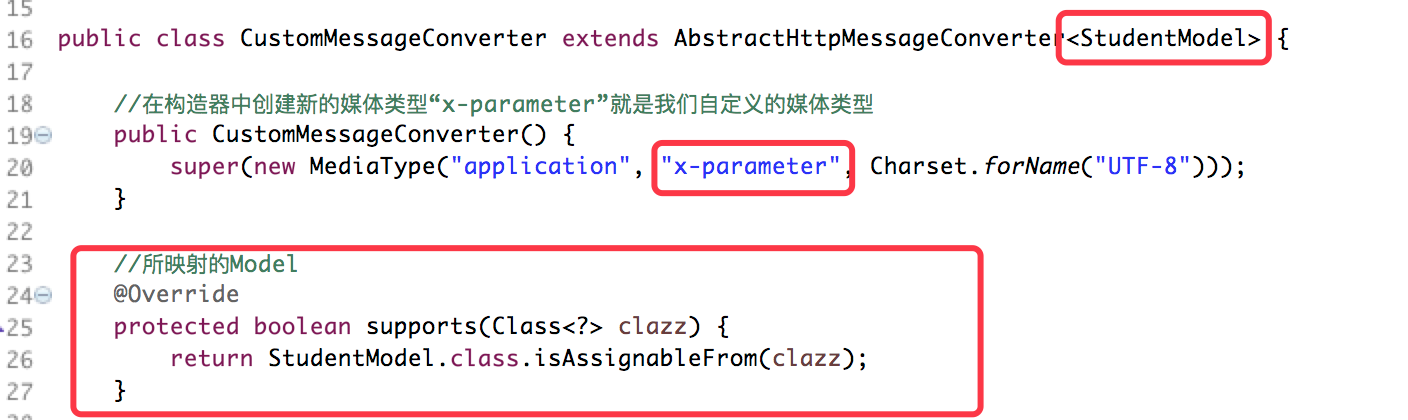
接下来我们就来聊一下CustomMessageConverter中的内容,下方代码段就是CustomMessageConverter类中的部分内容。在继承类时,我们将泛型指定为StudentModel类,然后在该类中的构造器中,我们创建了一个新的媒体类型。该媒体类型就是我们自己定义的,并且指定了相应的编码方式。在重写的support()方法中,我们来判断所支持的Class是否与StudentModel的Class相同。如下所示:

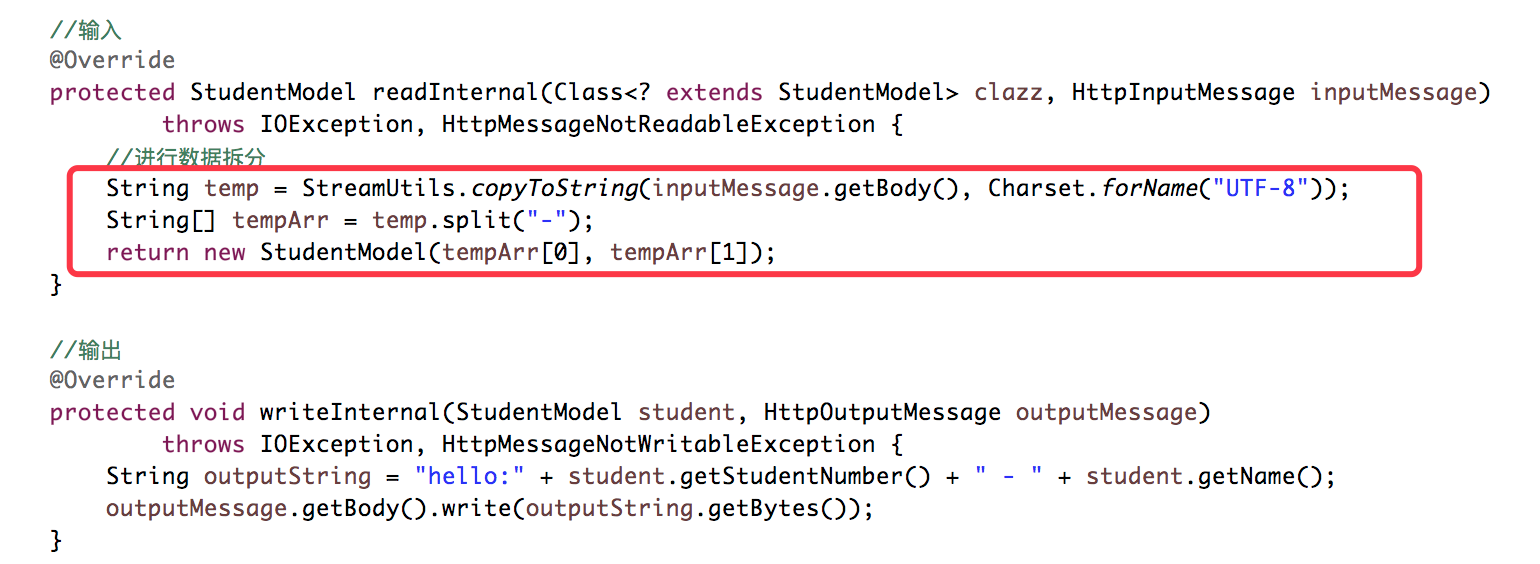
然后下方两个重写的方法是负责数据的输入和输出的方法。在readInternal()方法中,就负责接收客户端所发过来的消息,并按照我们自定义的媒体类型进行解析。此处我们可以将新的枚举类型的格式按照“aaa-bbb-ccc”的方式进行传输,也就是参数之间用“-”进行拆分,而解析的时候我们就按照此规则进行拆分,然后赋值给相应的Model对象,并且将该对象进行返回。
而输出方法writeInternal()中的一个参数就是上面输入方法所返回的Model对象,我们可以在该方法中,根据用户所提供的信息,给出输出值。此处,我们将数据提供的数据前方加了“hello”进行了返回,如下所示。

2、Spring配置自定义消息转发器
创建完消息转发器的类后,接下来,我们就得在Spring配置文件中进行扩展配置。下方的代码段就是Spring配置文件中对上述自定义消息转发器的配置,在重写的extendMessageConverters()方法中,将上述自定义的消息转发对象进行添加即可,具体代码如下所示。

3、创建上述消息转发器的测试控制器
上面算是我们的消息转发器的东西搞定了,接下来,我们就该对其进行测试了。下方代码段就是我们创建的用来测试自定义消息转发器的测试Controller,我们将其命名为MessageConverterController。我们在路由设置时,我们将其媒体类型设置为“application/x-parameter”类型。如下所示:
1 package com.zeluli.springmvc.web; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestBody; 5 import org.springframework.web.bind.annotation.RequestMapping; 6 import org.springframework.web.bind.annotation.ResponseBody; 7 8 import com.zeluli.model.StudentModel; 9 10 @Controller11 public class MessageConverterController {12 @RequestMapping(value = "/convert", produces = {"application/x-parameter"})13 @ResponseBody14 public StudentModel converter(@RequestBody StudentModel student) {15 return student;16 }17 }
4、测试页面的创建
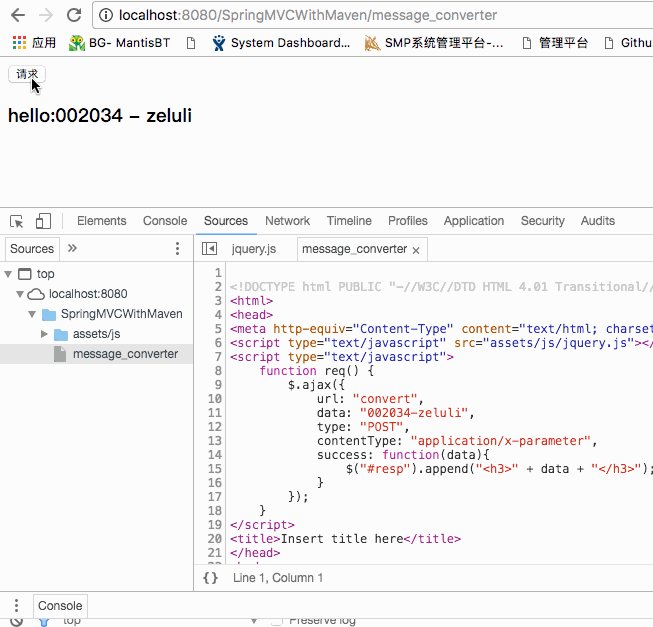
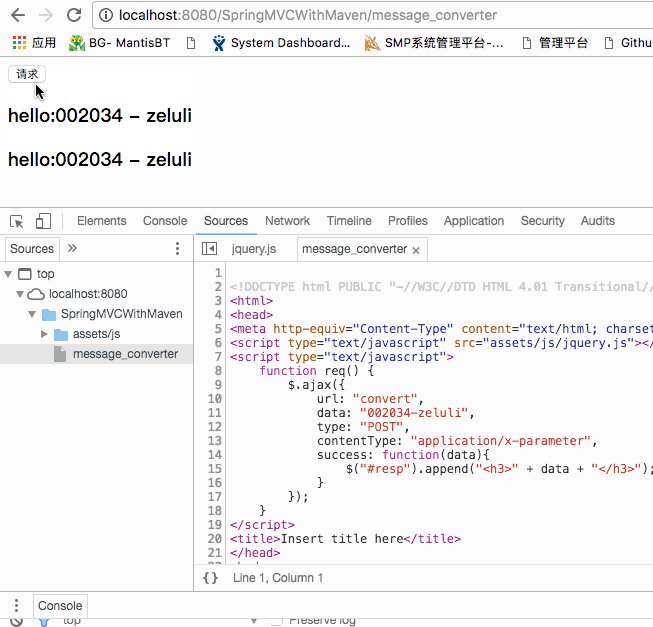
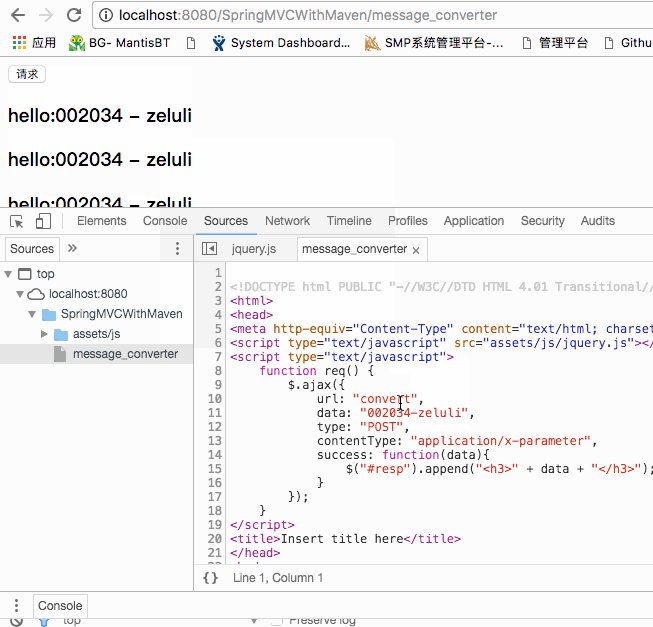
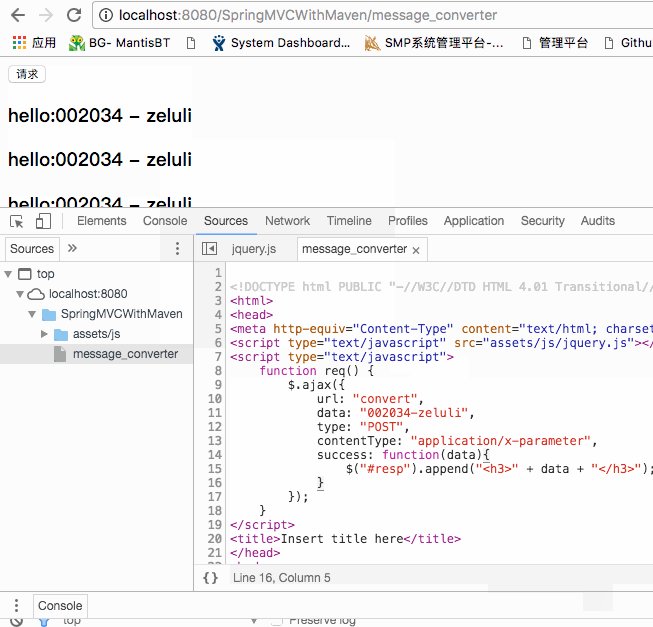
创建完测试类后,接下来我们就来创建我们的JSP测试页面。我们创建一个message_converter.jsp页面来像我们上面的Controller发起请求。在该文件中,主要使用了jQuery中的ajax进行请求的,而且是POST请求,具体如下所示。下方的代码主要功能就是点击一次按钮,进行一次请求,然后将请求的数据添加到HTML文件的节点中,代码如下所示。
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 4 5 6 7 8 21Insert title here 22 23 24 252627 28 29
然后我们需要为上述JSP页面在Spring的Config文件中为其配置路由,将访问路径路由到上述jsp页面上。在配置文件中的addViewControllers()方法中添加上下方的代码片段:
registry.addViewController("/message_converter").setViewName("/message_converter");
配置好路由后,接下来我们就可以对其测试了。下方就是我们测试的最终结果,如下所示:

二、文件上传
聊完消息转发器,接下来我们就来聊一下SpringMVC中的文件上传的东西。当然,在SpringMVC中的文件上传是比较简单的。下方我们先在Maven的依赖库中添加我们本部分需要的库、然后在Spring的配置文件中进行配置、然后创建上传文件的Controller、最后创建上传页面的JSP页面。详细的内容请看下方。
1.引入上传文件的依赖库
首先我们得引入上传文件所需要的依赖库,下方就是我们在pom.xml配置的依赖库。一个是负责文件上传的依赖库,一个是负责文件IO操作的依赖库。下方这些依赖库,我们都可以在Maven的官网上找到,如下所示:
1 2 34 8 9 10 11commons-fileupload 5commons-fileupload 61.3.1 712 16commons-io 13commons-io 142.4 15
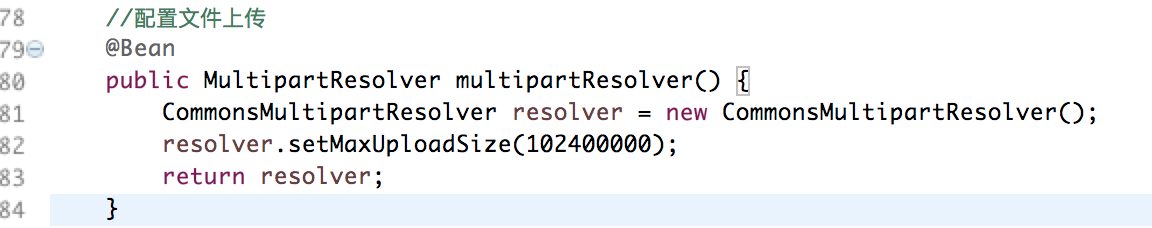
2、配置文件上传
引入完相应的依赖库后,我们得在Spring的配置文件中进行配置后我们的文件上传才可生效。下方就是Spring配置文件中对文件上传的配置。具体如下所示:

3、创建文件上传的Controller
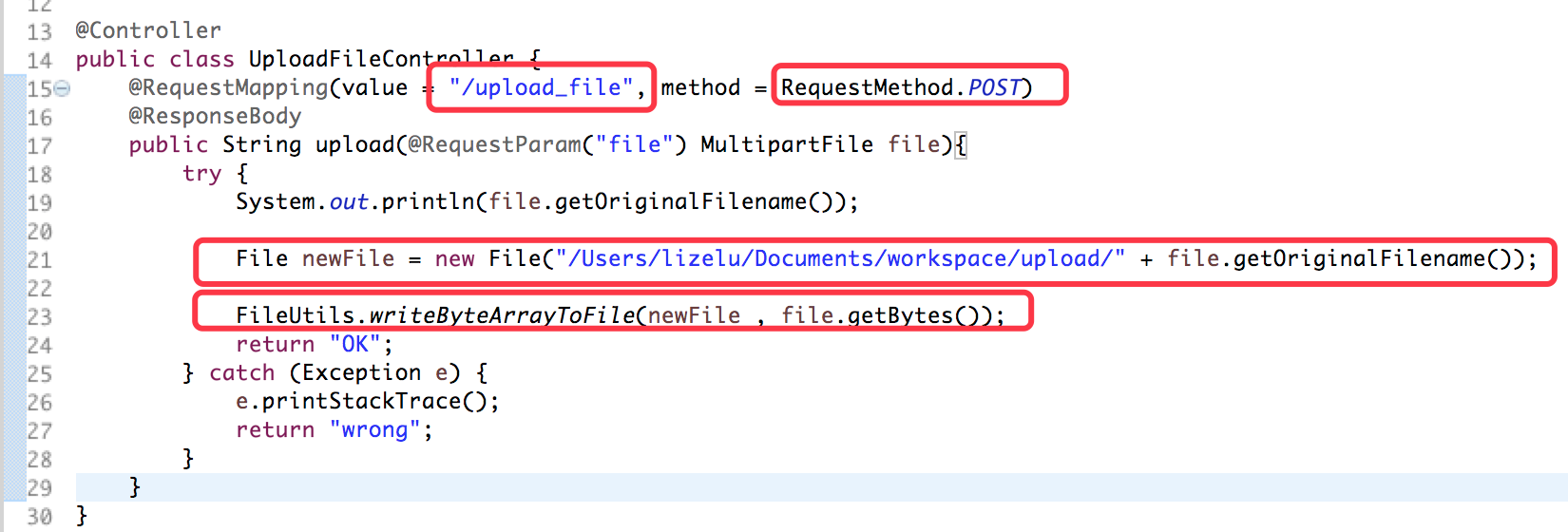
引入完文件上传的依赖库和配置完后,接下来我们就该创建文件上传的Controller。下方我们创建的名为UploadFileController的控制器就是负责文件上传的。下方的我们指定请求方式是POST方式,然后从请求体重使用@RequestParam("参数名")来获取相应的上传文件。获取到上传文件后,我们在通过文件IO操作,将用户上传的文件保存到指定目录,如下所示:

4、创建文件上传的JPS页面
文件上传控制器创建完毕后,接下来我们就该创建相应的上传文件的JPS页面了。当然,下方的HTML代码比较简单,就是使用Form表单来进行相应的文件上传。具体代码如下所示:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 4 5 6 7Insert title here 8 9 1011 1516 17
创建完JSP页面后,我们依然要对该JSP页面进行路由的配置。我们依然是采用在Spring的配置文件中进行快速的路由配置,如下所示:

上面这些都做好后,接下来我们就可以访问上述配置的文件上传的路由了,下方就是相应的结果,如下所示。上传完毕后,会返回OK提示,并且在相应的文件中会出现用户所上传的文件,如下所示:
本篇博客就先到此,上述示例在github上的分享地址为: